top of page


The Task
The task is to develop motion design guidelines for a system, starting from the scratch. The process begins with the inspiration from a real life movement and finally developed as template for UI animation.

Exploring principles of animation
A basic shape was explored over various principles of animation to understand the anatomy of the graphic motions.
Inspiration Motion "Automatic Door"
A motion from the real life is selected to be used in the basis of animation to be developed for a User Interface.


Replicated Animation of Inspiration Motion
The motion of opening and closing of the automatic door is replicated in animation


Selected System "News Portal"
A system is selected for the animations to be executed on. The system is an interface where the animation and the selected motion language will be execute.

Iterations of various styles of motions inspired from "automatic door" with various shapes
Selected System "News Portal"
A system is selected for the animations to be executed on. The system is an interface where the animation and the selected motion language will be execute.

Final Motion
Final motion is derived using an information quadrant that uses a comparison among of "motion" and "shapes" on the basic of the selected system i.e. a "news portal application"


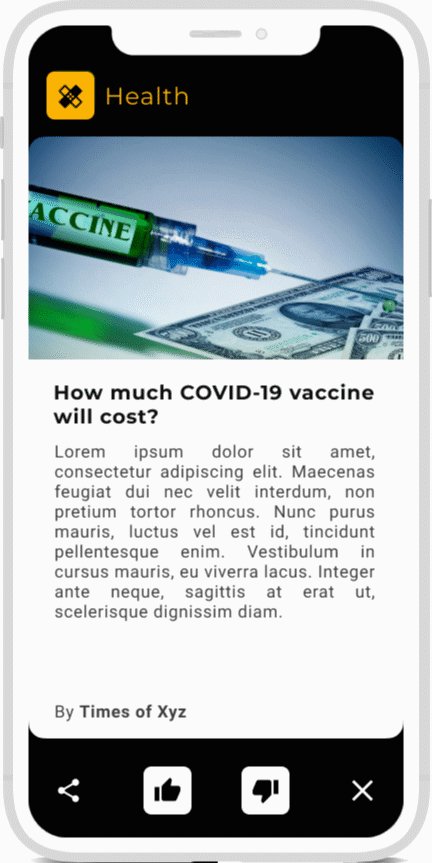
Utilities Selection
A number of utilities are selected with in the already selected application, which will be provided with animations.

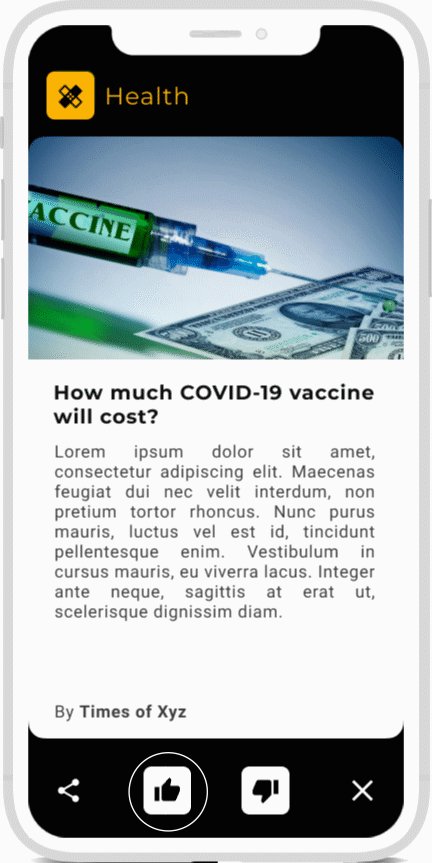
Utilities Selection
A number of utilities are selected with in the already selected application, which will be provided with animations.

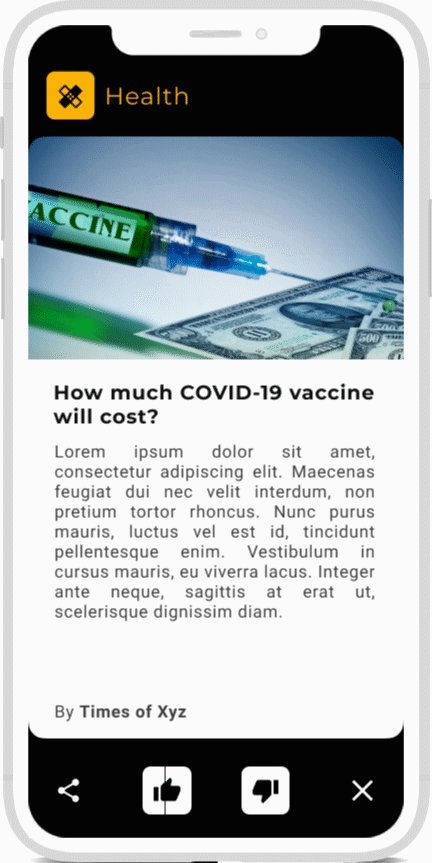
Utilities Selection
A number of utilities are selected with in the already selected application, which will be provided with animations.



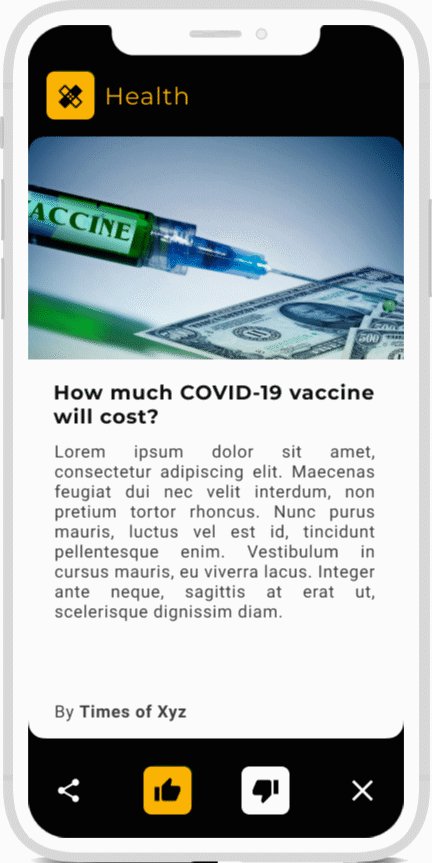
Utilities Selection
A number of utilities are selected with in the already selected application, which will be provided with animations.

Utilities Selection
A number of utilities are selected with in the already selected application, which will be provided with animations.



Utilities Selection
A number of utilities are selected with in the already selected application, which will be provided with animations.

Motion Design Guidelines
Based on the above study, following motion design guidelines are developed that can be used as a template to create further animation in the same application.

Thanks for Visiting | Have a look at more projects
bottom of page












